流行ってますね、WEBサイトの常時SSL化。
検索エンジンに評価されてSEO対策に有利だとか、サイトの信頼性アップだとか、HTTP/2対応で表示速度が速くなるだとかいろいろ言われておりますが、実際のところどうなんでしょう。どれも影響としてはこんなちっさなサイトでは微々たるものかと思いますが、まぁ時代の流れとでも言っておきましょうか。いつかやる時が来るなら早い方がいいに決まってる。
というわけで、細かいメリット・デメリットなどは置いておいて今回はSSL化の手順について説明いたします。
ぴぐろぐの環境
- レンタルサーバー:エックスサーバー
- CMS:WordPress
- WPテーマ:Stinger Plus
- サーバ証明書:Let's Encrypt(エックスサーバで無料のやつ)
- その他:カエレバ / ヨメレバを使用
このくらいでしょうか。後半は、うまくいかなかった場合の対処法的な内容となっていますのでエックスサーバーやstingerを使っていない人でも参考にしていただけるかと思います。お困りの方はぜひ。
やること一覧
- SSL証明書取得
- サイトのURLを変更
- リダイレクト 設定
- 内部リンク 修正
- 反映状況の確認
- うまくいかないときの確認方法と対処方法
手順
ここから常時SSL化の手順詳細を説明していきます。
SSL証明書取得
ぴぐろぐではエックスサーバーを使用しておりますので、エックスサーバーでのSSL証明書取得方法と設定方法を説明します。ほかのレンタルサーバーをお使いの方はレンタルサーバーホームページでご確認ください。
- サーバーパネルにログインしてSSL設定をクリックします。

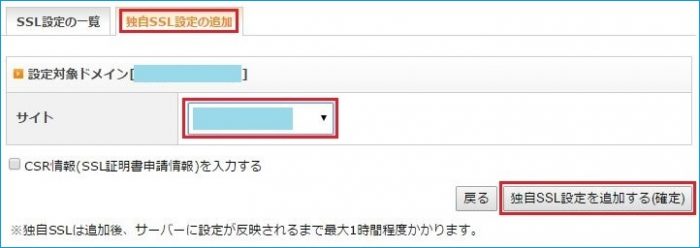
- 対象のドメインを選択します。

- 独自SSL設定の追加タブをクリックし、サイトを選択したら、独自SSL設定を追加するをクリックします。

- 以上でエックスサーバのほうで自動でSSL証明書の設定を行ってくれます。
だいたい1時間以内くらいで反映されます。
サイトのURLを変更
WordPressの管理画面ダッシュボードからWEBサイトのURLを変更します。
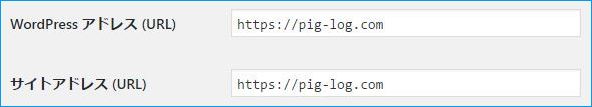
- 設定 → 一般 から以下の WordPressアドレス と サイトアドレス を http:// → https:// に変更します。

リダイレクト設定
ユーザが http://~ でアクセスしてきた場合に、https://~ でアクセスさせなおすための設定を行います。通常、レンタルサーバーでは .htaccess というファイルを編集することが多いと思います。エックスサーバーでは管理画面から .htaccess の編集が可能です。エックスサーバー以外を使っている人はレンタルサーバー業者に確認すればやり方を教えてもらえるはずです。
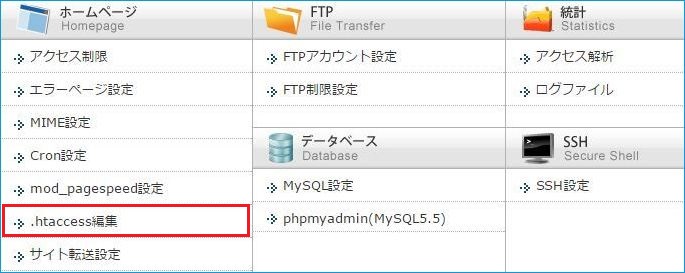
- サーバーパネルにログインして .htaccess編集 をクリックします。

- 対象のドメインを選択します。

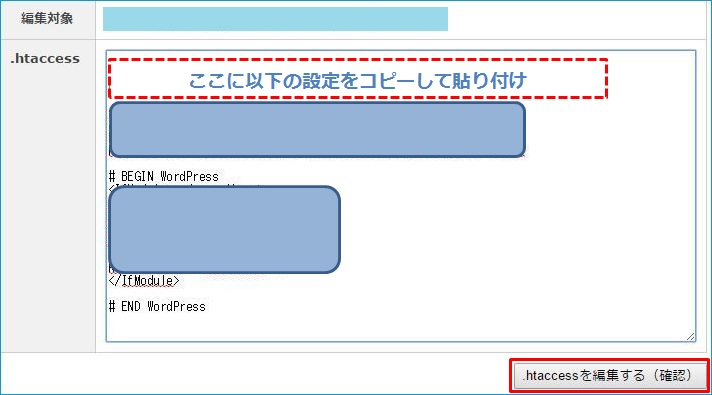
- 設定編集画面が表示されるので .htaccess編集タブを選択して以下の設定を追記します。

以下の設定を上画像の赤枠内に貼り付けて、.htaccessを編集する(確定する)をクリックします。
12345<IfModule mod_rewrite.c>RewriteEngine OnRewriteCond %{HTTPS} !onRewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]</IfModule>
以上で、http:// ~でアクセスされた場合でも、自動で https://~ でアクセスされるようになります。
内部リンク修正
常時SSL化する前は、投稿内の画像などへのリンクURLは http://~ と記載されています。それらの http://~と記載されているURLをすべて https://~ と修正する必要があります。長く運営しているサイトでは手動で変更するのは大変ですが、Search Regex というプラグインを使うと一瞬ですべて変更できちゃいます。
- まずSearch Regexプラグインをインストールします。
- ツール → Search Regex をクリックします。
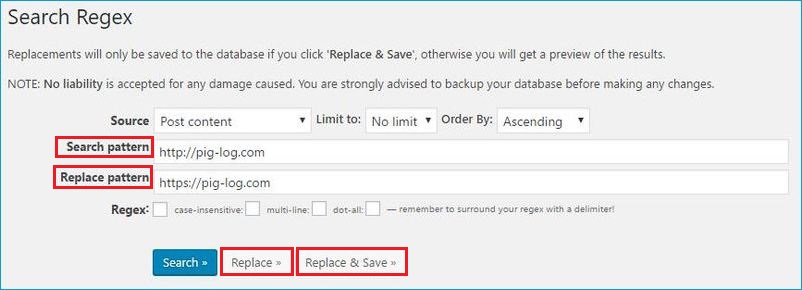
- 以下の画面が表示されます。
 ・Search pattern にhttpのURLを入力
・Search pattern にhttpのURLを入力
・Replace pattern にhttpsのURLを入力
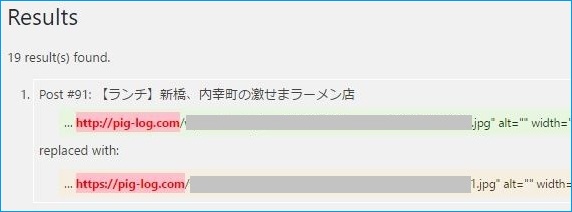
・Replace をクリックすると以下図のように変更箇所がピックアップされて表示されます。
・Replace & Save をクリックすると変更を実行します。

以上で、投稿内のURLが http://~ → https://~ に変更されます。
反映状況の確認
基本的にはこれまでの変更で http → https に変更されていますのでWEBブラウザで確認してみます。
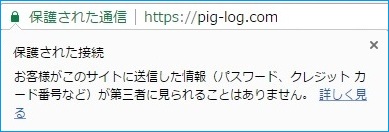
GoogleChrome と Firefox での表示例を載せています。どちらも緑の錠のマークがでていれば SSL化 が成功しています。
- GoogleChrome(問題なし)

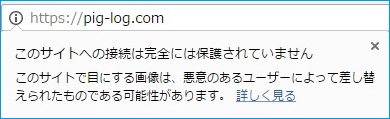
- GoogleChrome(問題あり)

- Firefox(問題なし)

- Firefox(問題あり)

上の表示はトップページだけでなくすべてのページにおいて緑の錠マークが出ている必要があります。ページの種類をある程度分けてみていくのが効率が良いのかと思います。例えば、トップページ、固定ページ、投稿(アフィリエイトを使用している投稿・していない投稿)などのようにです。私の場合はトップページとカエレバを使用していたページは問題ありの表示となってしまっていました。次項で原因の特定方法について説明します。
うまくいかないときの確認方法と対処方法
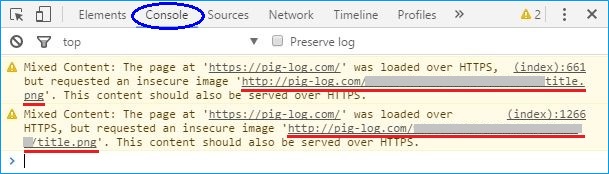
確認する方法は Google Chrome ではデベロッパーツールを使用します。
問題ありの表示となっている(緑の錠マークがでていない)ページで、右クリック → 検証 をクリックします。右側半分に以下の表示がでますので、Console をクリックします。すると、httpsに変更されていないURLが出てきます。(以下赤線箇所)ぴぐろぐではタイトルの画像がhttpのままになっていました。プラグインでは置換されなかったようです。

ひとつづつ確認していきひとつづつ修正していきましょう。ちなみに上記のエラーはURLがどこで設定されているかわからず、結局タイトル画像を一度外して、再度同じ画像を指定することで解決しました。
次に、ぴぐろぐではカエレバを使用しているページで問題ありの表示が出てしまっていました。
原因は、カエレバで作成したリンクはAmazonや楽天のアイコンをカエレバ製作者のサイトから取得するようになっています(以下のようなアイコン)
![]()
カエレバ製作者のサイトは現在SSL化されていないため、つまりカエレバで作成したリンクに「http://xxx/xxx.gf」などの上記アイコン画像のリンクが含まれてしまうため、エラーとなっていました。対処方法としてその画像をあらかじめぴぐろぐにアップロードしておき、アップロードした画像を読み込むようにリンクを修正しました。カエレバを使うとSSL化でエラーになる原因がわかりましたのページでも説明されています。自身のサイトにアップロードすることも問題はないようです。
上記のGoogle Chromeでの確認方法と同じように、Firefoxでも確認できるので確認方法を説明しておきます。
緑の錠マークがでていないページで、右クリック → 要素を調査 をクリックします。ページ下半分に以下の表示がでますのでコンソールをクリックします。すると、Chromeと同じようにhttp://となっているURLが表示されます。Chromeは英語ですがFirefoxは日本語でエラー内容が表示されるのでわかりやすいです。
以上でぴぐろぐでは常時SSL化が完了しました。サイトによって問題が出てくるところは違うかもしれませんが参考になれば幸いです。
SSL自体については以下の書籍が参考になりますのでおすすめです。